
72%ntsc是高色域吗
品牌型号:华为P50系统:HarmonyOS 272%ntsc是高色域。72%ntsc就是72%色域,是指该显示设备能显示NTSC色域的72%,理论上讲,在显示设备上这个百分比越高越好。而且需要了解的是,手机屏幕大多在72%色域以上,显示的颜色更多,色彩更鲜艳。色域是对一种颜色进行编码的方法,也指一个技术系统能够产生的颜色的总和,常见的色域有NTSC色域与PAL/SECAM色域两种,72%...
2024-01-15
s720e(s720e拆机)
一.你用的是HTC 的s720e吗?你多少钱入手的?3200元入手的 二.HTC One X S720e怎么用?1. HTC One X S720e实用玩机技巧 用两根手指滚动 在“邮件”或“联系人”程序里,用两根手指轻轻上下拉动,看到效果没,定位更快速了。2. 屏幕截图 按住“电源”键再按“主页”键(小房子)键,当前截图就可从“相...
2024-01-10
黑莓z10和Htc One之间的区别,哪个性能更好!
黑莓 z10 与 Htc One性能比较,HTC的口号是“安静的辉煌”,必须与市场上的其他手机进行比较,才能看到其发展有多辉煌。现在人们感兴趣的比较是 HTC One 与 Blackberry Z10 的比较。毫无疑问,这是一场独一无二的泰坦之战。黑莓 Z10 于 2013 年 1 月发布,事实证明它是一股不可忽视的力量,可以说是商务手机的伟大创新者和创造者。Z10的设计采用了4.2英寸屏幕,...
2024-02-07
多普达s900c评测,HTC老马甲多普达的回忆杀
可能你想不到,在我国,基建巨头投入研发的资金量最大。要创新,先投入研发,这个道理大家都懂。华为2019年研发支出约1300亿元,近年来其研发支出占营业收入的比例约为15%,注意,营业收入不是利润。简化来讲,也就是华为每卖一部1000块的手机,就会花其中的150元去做研发。中国未来还有哪些公...
2024-01-10
cat 5e是几类网线
品牌型号:山泽超五类网线系统:ZW-02cat5e是超五类网线。超五类指的是超五类非屏蔽双绞线(UTP—UnshieldedTwistedPair)和超五类屏蔽双绞线(STP)。其中的双绞线指的是在cat5e网线内,有八根内芯,两两缠绕在一起,这样做为的是更好的防止电流串扰。非屏蔽双绞线电缆是由多对双绞线和一个塑料外皮构成。五类是指国际电气工业协会为双绞线电缆定义的五种不同的质量级别。超五...
2024-01-22
cat-5e是几类网线
品牌型号:山泽(SAMZHE)超五类网线系统:ZW-005网线cat5e是超五类网线。超五类指的是超五类非屏蔽双绞线(UTP—UnshieldedTwistedPair)和超五类屏蔽双绞线(STP)。其中的双绞线指的是在cat5e网线内,有八根内芯,两两缠绕在一起,这样做为的是更好的防止电流串扰。超五类非屏蔽双绞线是在对现有五类屏蔽双绞线的部分性能加以改善后出现的电缆,不少性能参数,如近端...
2024-01-04
【WPS教程】如何生成表格数据有效性(下拉菜单)?
方法一:使用WPS Office打开表格,选中需要设置的单元格。依次点击“数据”--->“有效性”。在弹出框中选择“设置”。在“有效性条件”中根据需要进行选择,如“序列”。在“来源”中输入内容,或选择来源的区域。(注意:输入内容的需要用英文逗号隔开)完成上述操作后,即可在选中的单元格...
2024-01-10

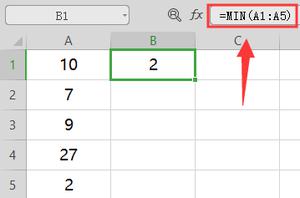
【WPS教程】如何在表格中使用Min函数?
返回一组值中的最小值。语法:MIN(number1,number2,...)Number1, number2,... 是要从中找出最小值的 1 到 30 个数字参数。使用方法/步骤:1、使用WPS Office打开表格,在B1单元格输入=MIN(A1:A5),结果显示“2”;表明表中最小值为2。2、在B1单元格输入=MIN(A1:A5,0),结果显示“0”;表明表中的数值与0比较,最小值为0...
2024-01-10
【WPS教程】如何调整思维导图中节点边框弧度?
使用WPS Office打开思维导图,选中需要调整的节点。点击“样式”,WPS思维导图配置有三种边框弧度类型。根据需要选择其中一种即可。...
2024-01-10
【WPS教程】网络图片粘贴到PPT内,重新打开图片不见了
您好,非常抱歉给您带去不好的使用体验,如您遇到PC端,从网络上粘贴到PPT中的图片,PPT重新打开后图片消失的情况,您可直接升级WPS即可,目前最新版已解决此情况。更新下载链接:https://pacakge.cache.wpscdn.cn/wps/download/W.P.S.10578.12012.2019.exe...
2024-01-10
绯红结系游戏战斗系统介绍
绯红结系》这款游戏的战斗系统是非常独特的,有很多独特的玩法,但是很多玩家都不太清楚游戏战斗系统怎么样,这里小编带来了一份详细攻略,希望可以帮助到大家!其实这款游戏战斗系统有很多分支,第一个就是超能力,男女主的超能力都是可以用念力控制场景中的物体来对怪进行大量输出,更...
2024-01-10
原神剑斗绮谭Day3魔偶剑鬼打法要点
《原神》的剑斗绮谭第三天的敌人是两名魔偶剑鬼——孤风、霜驰。不少玩家不知道怎么打,这里小编带来了一份详细攻略,希望可以帮助到大家!当你的高度抬高时剑鬼霜驰会丢失仇恨,如站在钟离的柱子或者岩主的荒星上,但是因为剑鬼孤风不会丢失仇恨且一直攻击你所以荒星很容易被打爆,阿贝...
2024-01-10
《狙击手:幽灵战士契约2》第二章干扰器挑战任务攻略
狙击手:幽灵战士契约2自上线以来就保持着居高不下的热度,但很多小伙伴不清楚怎么过第二章的挑战任务,这里小编带来了一份详细攻略,希望可以帮助到大家!《狙击手:幽灵战士契约2》中第二章的干扰器挑战任务是非常麻烦的,难度很多,很多玩家都不太清楚这个任务到底应该怎么做,其实这...
2024-01-10
绯红结系第1机密文件密码分享
《绯红结系》发售后也推出了同名动画,并且进行了联动,玩家可以根据游戏中的提示从动画中寻找密码,以用来兑换联动奖励。这里小编带来了一份详细攻略,希望可以帮助到大家!暗号要输入一段有分大小写的英文。第一题的提示是“注意海报”,有兴趣的可以自己解看看。答案是“Such a liar”在...
2024-01-10
《光环无限》12个头骨所在位置分享介绍
光环无限游戏中的12个头骨分布在哪里?这些头骨和骷髅头一样是游戏中十分重要的物品,不过也比较的难找,很多玩家估计都不清楚这些头骨分布在哪里吧,那么下面就让小编初一十五来为大家介绍一下12个头骨的分布位置吧。 《光环无限》12个头骨所在位置分享介绍 1. Boom Skull - Warship Gbr...
2024-01-10
兽人必须死3陷阱格子解锁方法介绍
兽人必须死3装备格子怎么解锁?有些玩家在游玩时打了好几关,装备格子还是只有初始的三个,不清楚是为什么,下面小编就为大家带来兽人必须死3陷阱格子解锁方法介绍,一起来看看吧。兽人必须死3陷阱格子解锁方法介绍解锁方法1.玩家需要带够陷阱或道具,在关卡中才能显示足量的装备格子,如...
2024-01-10
原神1.6版火属性角色圣遗物搭配推荐
《原神》中火属性角色是游戏中常用的元素攻击角色,到了1.6版本火属性角色该如何选择圣遗物呢?下面请看原神1.6版火属性角色圣遗物搭配推荐。火属性角色圣遗物搭配1、可莉的定位比较明确,她和「烟绯」一样(到底谁和谁一样?......),通过普攻配合固有天赋一来为重击提供伤害加成与体力消耗的减...
2024-01-10
《拳皇15》国行版价格是多少
这个游戏目前已经公布了国行版的价格,很多玩家还不知道,接下来小编给大家介绍一下详细情况,方便大家的后续购买。拳皇15国行版价格是多少 PS4国行标准数字版和实体版售价均为299元人民币,PS5国行标准数字版售价为299元人民币,标准实体版售价为349元人民币。 标准版内容 1.在包含游戏本体外 2...
2024-01-10
《战神4》幽灵支线任务流程攻略分享
战神4游戏中的幽灵支线任务该怎么去玩?游戏中除了必须要去完成的主线任务之外,还有着各种各样的支线任务,今天小编为大家分享介绍介绍的是幽灵支线任务的流程攻略,大家看完了之后应该就能够很快的去完成这个支线任务了。 《战神4》幽灵支线任务流程攻略分享 死亡货船 ...
2024-01-10
最后的咒语天启III无伤S评价通关教程
最后的咒语S评价需要玩家无伤通关游戏,那么天启III难度如何拿到S评价?下面给大家分享一个最后的咒语天启III无伤S评价通关教程,有需要的玩家可以参考。天启III无伤S评价通关前提并不是一开始就能100%无伤通关实际上神谕殿的加成非常有用,光是莎登给的3点行动点+10点法力就差很多了所以先多刷...
2024-01-10
绝地求生12.2版本狙击枪数据分析与枪械推荐
绝地求生狙击枪是游戏中的一系列常用主武器,12.2版本有哪些好用的狙击步枪?下面一起来看看绝地求生12.2版本狙击枪数据分析与枪械推荐吧,感兴趣的玩家可以参考。一、没有狙拿什么?MK47现版本的MK47弹道较老版本拥有更少的子弹下坠,200M以内几乎不用抬枪口。为什么不推荐M16,因为伤害实在太低...
2024-01-10
云端掠影抢先体验版新内容一览
云端掠影抢先体验版更新了什么?游戏于7月10日正式登陆了steam平台,发布了抢先体验版本,相较于之前的demo更新了不少内容,很多玩家还不清楚更新了什么,下面小编就为大家带来云端掠影抢先体验版新内容一览,一起来看看吧。云端掠影抢先体验版新内容一览更新内容剧情变化和小伊娃我们决定重...
2024-01-10
《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明
宝可梦传说阿尔宙斯游戏中是有坐骑可以去驾驶的?不过一些玩家是第一次见到坐骑系统,并不清楚该怎么玩,那么坐骑具体的该怎么去召唤呢?大家要是不清楚的话,可以来看看小编为大家带来的详细介绍。 《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明 召唤坐骑方法 你拥有...
2024-01-10
幻塔磁能之核分布
幻塔游戏中磁能之核可以通过采集元素矿石、晶石矿有一定的概率获得;或者是武器黑市,玩家可以消耗对应的货币兑换,还可以通过助力商店获得,接下来将带来详细信息,感兴趣的朋友快来看看吧 磁能之核是一种突破材料,是玩家提升武器强度和培养价值的重要物品,是玩家需要尽可能囤积的,具...
2024-01-10
幻塔SSR武器哪个好 SSR武器使用心得
幻塔SSR武器哪个好?《幻塔》游戏中SSR武器哪个最强呢?想必很多玩家都想知道各个武器的具体使用情况吧,那么今天小编就给大家介绍一下幻塔SSR武器使用心得,有需要的小伙伴不要错过了。 《幻塔》SSR武器使用心得 雷电锤子没抽到不太清楚,目前感觉其他内测基础ssr最好用的就是冰弓和火镰刀。 ...
2024-01-10

